Pagination isn’t a sexy topic. Let’s just say it. It’s not the thing clients ask about. But it’s one of those behind-the-scenes mechanics that can quietly make or break your SEO strategy in 2025. And if you’re still treating it like a throwaway decision, there’s a good chance you’re leaking traffic, tanking crawlability, or frustrating your users without even knowing it.
So, let’s clear it up. Infinite scroll, load more buttons, traditional pagination—what works now? What hurts your rankings? And how do you strike the perfect balance between user experience and search engine visibility?
Let’s dig into it.
Why Pagination Still Deserves Your Attention
We live in a content-first world. Whether it’s blog articles, product listings, or user-generated reviews, your site likely has hundreds—maybe thousands—of content entries that need to be browsed, loaded, and indexed.
That’s where pagination steps in. It’s not just about breaking content into pages—it’s about making that content visible, accessible, and actionable. If your pagination fails, search engines may only see your first page and miss the rest. And users? They won’t stick around long enough to dig through a frustrating layout.
Pagination isn’t just a technical detail. It’s a direct line to how well your site is understood, indexed, and experienced.
The Big Three: Traditional, Infinite Scroll, and Load More
By 2025, we’ve narrowed things down to three dominant pagination styles. Each comes with its own set of strengths and traps.
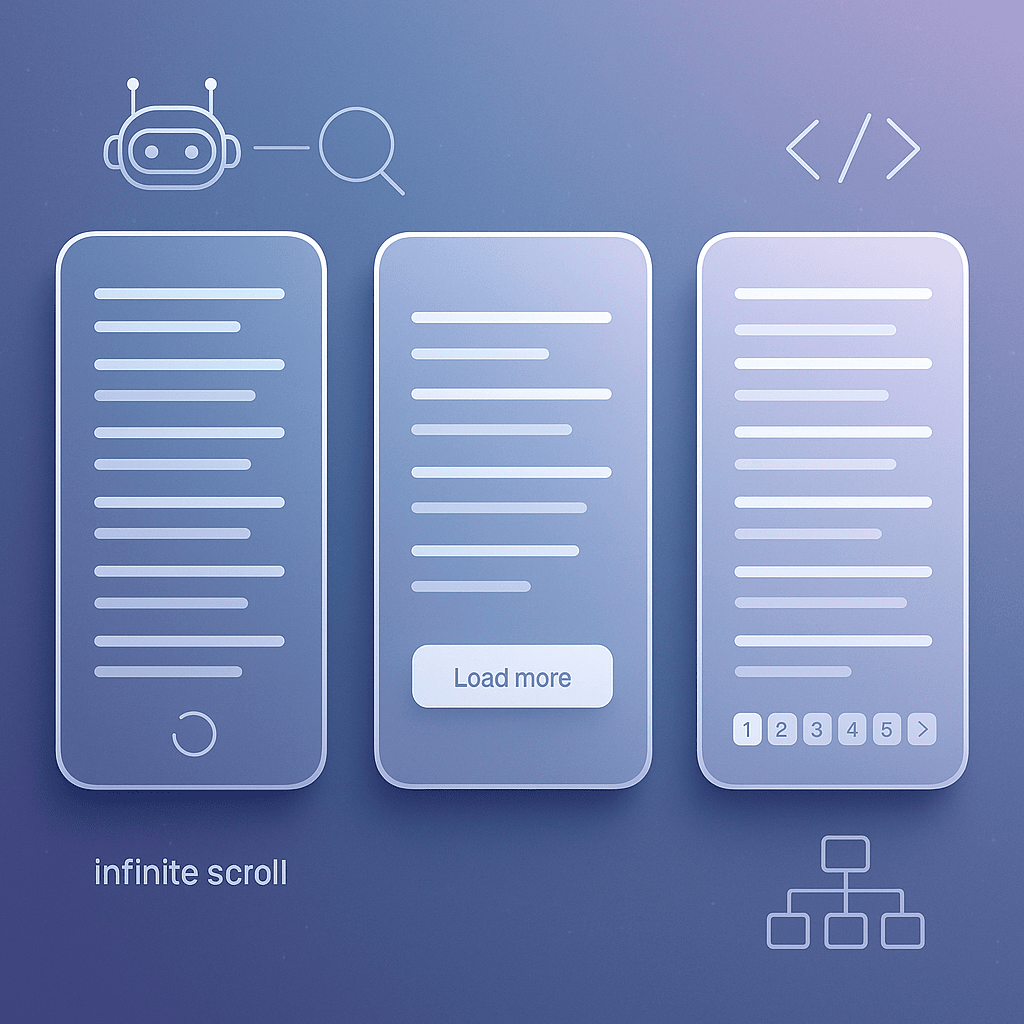
Traditional pagination—the numbered “Page 1, 2, 3…” layout—is straightforward, time-tested, and SEO-friendly by default. It creates clean, crawlable URLs and gives users control. But it can feel dated and clunky, especially on mobile. Users rarely go past the first few pages unless they’re deeply invested.
Then there’s infinite scroll, the darling of modern UX. It offers seamless browsing and hooks users into staying longer. It feels fluid and natural, especially on mobile. But here’s the catch: if it’s not implemented correctly, search engines might not see any content beyond the first screen. That’s a massive visibility problem.
In the middle, you’ve got “load more” buttons. They’re like infinite scroll with brakes. Users can choose to keep browsing, but content loads incrementally. Done right, this can offer both good UX and SEO potential. Done wrong, it becomes another dead end for crawlers.
The Real SEO Risks of Poor Pagination
Let’s talk about what’s at stake.
If search engines can’t crawl your content, they can’t index it. If they can’t index it, you won’t rank. Simple. Now imagine your blog has 100 posts, but Google only sees the first 10 because your pagination relies entirely on JavaScript with no fallback. That’s 90% of your hard work locked behind a digital wall.
Bad pagination also creates crawl traps. Bots waste their limited crawl budget cycling through URLs with no real content, or they get stuck in loops. This dilutes your site authority and leaves the important stuff unseen.
And don’t forget canonical issues. If you’re paginating but assigning the same canonical tag to every page, Google may ignore everything except page one. You’re telling it all the content lives there—even when it doesn’t.
Infinite Scroll in 2025: Smart or Suicide?
Used wisely, infinite scroll is a powerful UX tool. It mimics the behavior we’re all used to from apps and social media platforms. You just keep scrolling, and the content keeps flowing. For visually driven platforms, this can work wonders.
But let’s be honest. For SEO, infinite scroll is dangerous territory unless you’ve got the technical setup to back it up. That means server-rendered content, updated URLs as users scroll, and a fallback paginated version for crawlers. Without all that, Google might never see past the first screen. And if your content is only discoverable via JavaScript actions, your rankings are going to suffer—badly.
Why “Load More” Buttons Are Winning Right Now
Load more buttons are becoming the go-to option for websites that care about both people and bots. They give users control—something infinite scroll often takes away. And they’re cleaner for indexing because you can make each load action update the URL dynamically.
That’s the secret: when you implement a load more system, it should still generate unique URLs for each state. If I click “load more” three times, the final view I’m on should have its own link, crawlable and indexable by search engines.
When paired with proper HTML rendering and sitemap integration, this system can feel modern while staying SEO-friendly.
How to Make Pagination Crawlable and Indexable
This is where most sites mess up. They build beautiful experiences for users but forget that bots don’t interact like humans. They don’t click. They don’t scroll. They don’t wait for JavaScript to render.
Your job is to make sure content is accessible to both.
That means your paginated content should be served in a way that:
- Loads real HTML, not just JavaScript shells
- Has distinct, shareable URLs for each content segment
- Includes pagination pages in the sitemap
- Uses internal links to surface deeper pages (from page 1 to page 2, and so on)
These signals tell search engines, “Hey, there’s more here—come index it.”
Where Google Stands on This in 2025
Over the years, Google’s stance on pagination has shifted, but the core principle remains: if you want your content seen, you need to make it crawlable.
Google has officially stopped using rel=”next” and rel=”prev” tags as indexing signals, but that doesn’t mean you should abandon them entirely. They still help define content flow and hierarchy, especially when paired with clean URLs and proper canonical tags.
More importantly, Google is now laser-focused on rendering. If your content doesn’t appear in the HTML or render in under a few seconds, don’t expect it to be prioritized. This makes server-side rendering or pre-rendering tools more critical than ever.
UX vs SEO: Finding the Middle Ground
There’s always been a tug-of-war between what users want and what search engines need. But in 2025, the gap is closing—if you know what you’re doing.
A smart pagination system gives users easy navigation, avoids scroll fatigue, and loads content quickly. For SEO, it ensures everything is accessible, crawlable, and linkable. The sweet spot lies in designing with both humans and bots in mind.
Your users shouldn’t feel like they’re lost in a never-ending scroll. And your content shouldn’t be hiding behind a button that bots will never press.
Quick Tools for Auditing Your Setup
You don’t need to guess whether your pagination is working. Tools like Google Search Console, Screaming Frog, and PageSpeed Insights can give you instant feedback. Look at how many pagination URLs are indexed, check for crawl errors, and monitor how bots are interacting with your infinite scroll or load more setup.
Don’t assume it’s working—verify it.
Final Thoughts
Pagination in 2025 is less about choosing the “right” method and more about making sure whatever you choose works—for both people and search engines. Infinite scroll can be sleek but risky. Load more buttons are flexible and SEO-safe if done properly. Traditional pagination remains the most reliable option, especially for large, structured sites.
Whatever you pick, build it intentionally. Your content is only as powerful as its ability to be seen, indexed, and enjoyed.
If you’re ready to get serious about optimizing your site’s structure and crawling performance, SEO Sets can help you create smart, scalable solutions that go way beyond the basics.
FAQs
1. Is traditional pagination still effective in 2025?
Yes, especially for structured content like blog archives or product categories. It’s easy for bots to crawl and users to understand.
2. How do I make infinite scroll SEO-friendly?
Use progressive enhancement: render content in HTML, update URLs as users scroll, and provide a fallback paginated version.
3. Does Google still use rel=“next” and rel=“prev”?
Officially no, but using them still helps with clarity and structure, so they’re not harmful.
4. What’s the best choice for eCommerce sites?
Load more buttons usually strike the best balance between smooth UX and crawlable structure—if paired with proper URL handling.
5. Can I mix different pagination styles on one site?
You can, but keep it consistent within each content type. Don’t confuse users or bots with inconsistent experiences.